【前端新手筆記】2-HTML常用標籤
上一篇文章中,我們有提到HTML標籤以及它的表達方式,這篇文章主要想要紀錄我常用HTML標籤。
網站標題
標題有h1-h6,其中最重要的是h1,一個網站只會有一個h1標題,通常就是該網站或文章的主旨。
1 | <h1>標題</h1> |

文字內容
文章的內容可以使用p標籤來呈現,每一個p標籤就是一個段落。
1 | <p>歡迎來到即溶啟思!我是站長 邵Shao,我喜歡閱讀、喜歡學習,而這是我練習輸出所學的一個平台。</p> |

斷行標籤
如果希望文字屬於同一個段落,但又希望在下一行顯示,可以使用 <br>標籤
1 | <p>歡迎來到即溶啟思!我是站長 邵Shao,我喜歡閱讀、喜歡學習,而這是我練習輸出所學的一個平台。 |

嵌入連結
想要在網站中嵌入連結的話,就必須使用a標籤。
1 | <a href="http://instantcheeseshaocom.local/" title="即溶啟思" target="_blank">即溶啟思</a> |

a標籤可以嵌入在其他標籤內

a標籤也可以被獨立撰寫
a標籤屬性設定
屬性就是寫在標籤內,用於記錄這個標籤的資訊,以這種方式做表達:
屬性="設定值"
每種屬性都有必須填入的對應值。
1. href屬性
用於填寫連結網址href="http://instantcheeseshaocom.local/"
2. title屬性
標明這個連結的名稱,當滑鼠移動到連結上方會顯示出來title="即溶啟思"
3. target屬性
設定使用者將如何開啟這個連結,比較常用是這兩個:
target="_blank"
- _self:直接在當前視窗中打開,如果沒有設定target屬性,就會以這個為預設,這麼一來原本在瀏覽的網站就會被轉到連結上。
- _blank:在新視窗中開啟。
完整的寫法就請參考上方的a標籤囉。
嵌入圖片
圖片可以用img標籤嵌入。
1 | <img src="http://instantcheeseshaocom.local/wp-content/uploads/2024/04/cropped-%E5%8D%B3%E6%BA%B6%E8%B5%B7%E6%80%9D%E9%A0%BB%E9%81%930226_%E5%B7%A5%E4%BD%9C%E5%8D%80%E5%9F%9F-1-scaled-1.jpg" alt="即溶啟思" title="即溶啟思"> |

img標籤只能設定屬性,也不需要結束標籤
img標籤屬性
1. src屬性
在這裡填入圖片連結,可以是圖片網址,或者是描述該HTML檔案的相對位置。
2. alt屬性
這是圖片的描述,當圖片失效顯示不出來的時候,就會以圖片描述的方式出現。
3. title屬性
一樣可以加入title屬性,讓使用者滑鼠移到圖片上方時顯示相對應的名稱。
製作列表
在HTML中,我常用兩種列表:無序列表與有序列表。
無序列表
無序列表用<ul>標籤來表示,當中的每一點則用<li>標籤表示。
1 | <ul> |

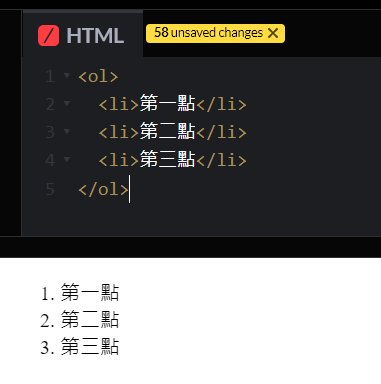
有序列表
有序列表用<ol>標籤來表示,內容每一點一樣用<li>標籤表示。
1 | <ol> |

以上就是簡單的常用標籤分享,之後希望可以分享標籤的組合技,以及排版用的標籤,那就先這樣子囉!!希望你們會喜歡我的分享。