【切版專題】其時手工甜點的電商網
好的,我又來更新我的學習心得了!之前有提到我報名了六角學院的9個月培訓課程,這9個月的課程包含了3次為期2個月的直播課(總共6個月),以及2個專題製作,今天我要來分享我終於完成了第一個專題啦!!!
網頁切版專題班是什麼

切版其實就是layout,前端工程師要負責透過撰寫程式碼的方式,將設計師設計好的網頁版面呈現在網站上。而這次的切版專題就是由學員來發想主題,並交由六角指派的設計師來進行設計,設計完成之後再回到學員身上來,由學員來完成開發。
單人專題審查
因為我在離職前就已經決定8-9月要和朋友到歐洲旅行一個月的時間,剛好卡在切版專題進行到一半的時間點,為了避免雷到組員,我在思考良久之後選擇了單人專題。但是六角學院這邊因為擔心單人挑戰,萬一勇者掛點的話會沒有辦法挽救,因此想要進行單人專題的同學都需要先經過事前審查。
審查的方式是六角會提供設計稿,而我們要完成網頁切版,另外還要提出自己的主題企劃。
過程是透過Notion的頁面進行提交和審核,助教一樣會提供回饋意見,70分以上才算及格,我因為在畫面寬度600px的情況下出現了x軸因此被扣了20分…幸好還是順利審核成功了。

專題教練
審核成功之後,六角這邊就會指派專題教練給每一個組別,專題教練不同於助教,教練主要是緊盯我們的開發時程,提供我們開發過程中的建議,包含主題訂定、網站地圖、使用者故事、流程圖和繪製線搞圖等等,這些在完成之後都需要經過專題教練審核,如果有不知道怎麼撰寫的地方,教練也都會提供協助。
我覺得我的教練很讚的地方是在於他除了提供開發網站上的專業建議之外,也給了我很多關於時間管理、好用工具的技巧分享。教練甚至在成果發表前,幫助我調整我的報告流程、語速等等。
另外教練群在專題開始前的會議中,建議我們朝「最小可行性產品」的方向去進行開發,不要一次畫很大的餅,而是站穩腳步,追求完整性,這很幫助到我,讓我在開發上不會想要一步登天,最後什麼都沒完成。

開發歷程
7/18-7/21 主題訂定
其時手工甜點的電商網是我幾年前跟朋友一起創辦的甜點工作室,當時主要以擺攤和網路販售為主,後來因為各自都有工作就沒有再繼續了。
選擇它的原因主要是想到了教練說的「最小可行性產品」的開發原則,電商網站雖然不是那種很酷炫的主題,但相對來說有固定的架構、更容易製作,評估我的時間,電商網感覺是個比較好的選擇。另外當時留下的這些照片和資料,直接就是現成的網站素材,也可以節省許多蒐集資料的時間。同時也是一個我會有熱情和想法的主題,非常完美。

7/22-7/31 網站地圖、使用者故事、線稿圖
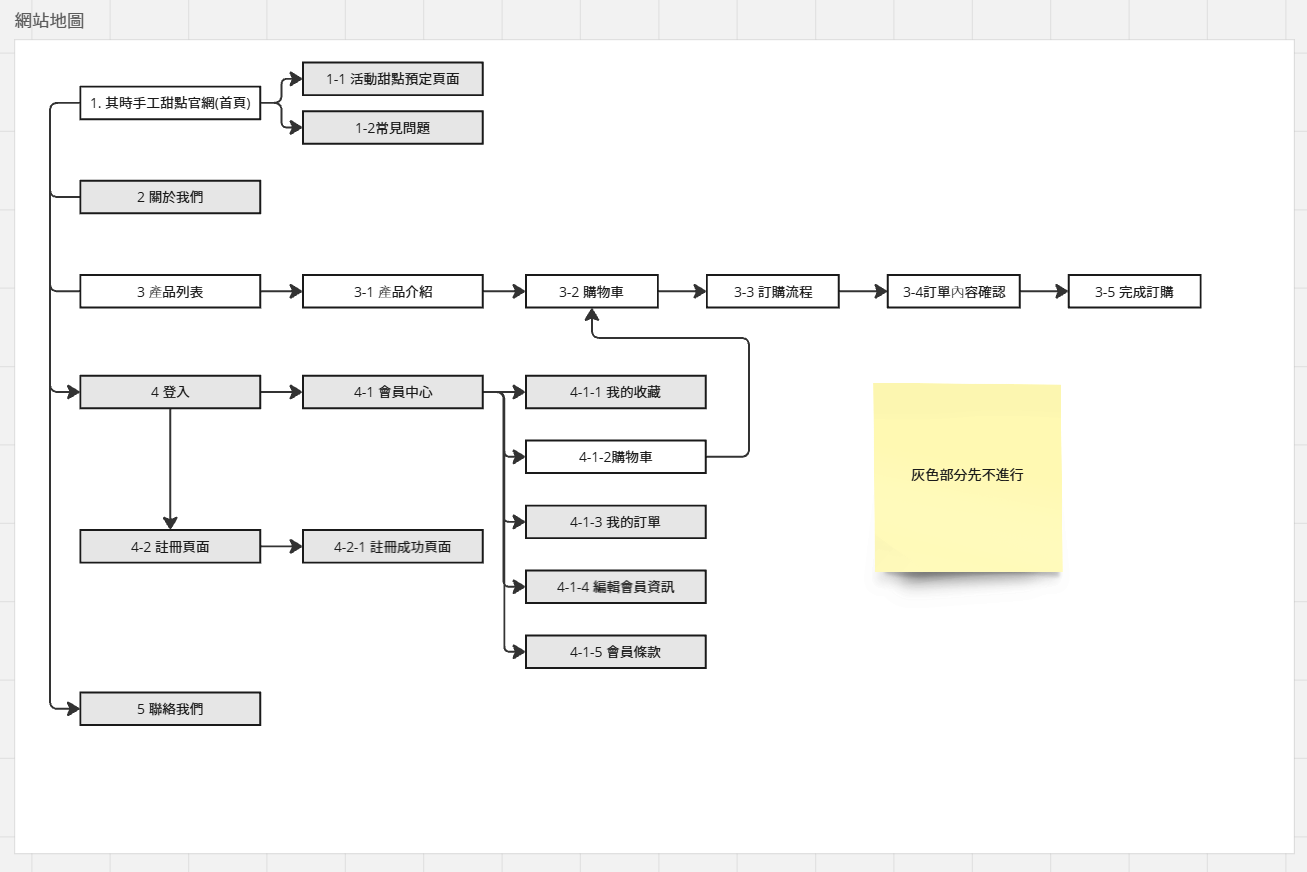
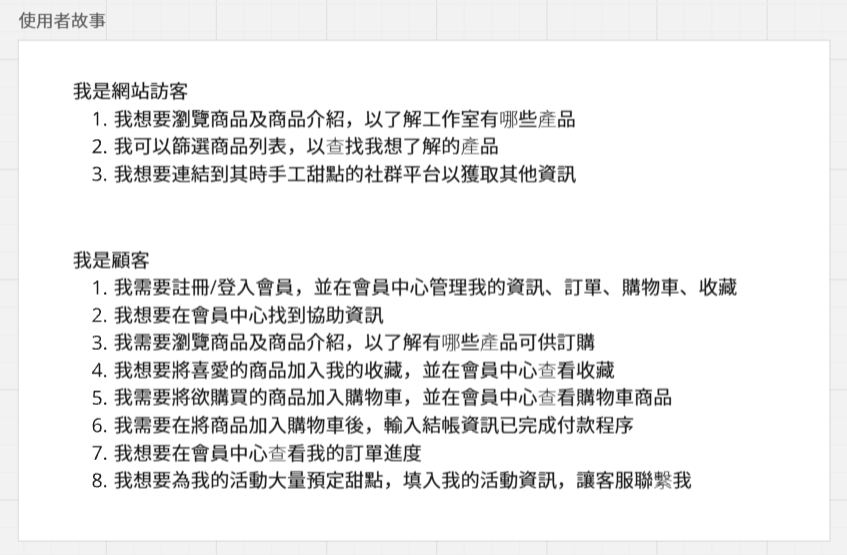
在這個階段必須要訂定出網站的地圖、使用者故事和線稿圖,這邊我們先寫完之後,教練會提供意見,就這樣一來一往花了不少時間,但也學到了如何去規劃一個網站。


7/31-8/12 設計師進行首頁設計
因為我是單人專題,所以設計師只會協助我進行首頁設計,其他同學是團體專題的話,好像就是看人數有幾位,可以設計幾個頁面這樣。因此剩餘頁面我就要自己設計。
在我的線稿圖這些資料完成後,六角這邊就會指派設計助教協助我跟設計師溝通進行設計。
9/27-10/20專題開發
設計師這邊用超乎意外的光速幫我設計完成之後,我就忙著要出國旅行了,所以實際進入到專題開發的時間是9/27回國開始。然後我就遇到了時間管理上的一大挑戰,因為同時JavaScript直播班開始啦!!!
一邊要趕上學習的進度,一邊要切版,還要適應回國後的日常生活,實在是非常的瘋狂,我發現我切了兩個禮拜還在切首頁,後面的頁面完全沒有去動到。此時真的緊張到不行,但幸好在捨棄了JS班第三週的部分功課之後,還是有趕在10/20進行發表。
過程中也有遇到購物車的按鈕切不出來、收藏按鈕有一些想實現的功能實現不出來,就很需要ChatGPT的幫助。另外六角每週兩次的程式助教服務也有幫助到我,在GPT無法解決的時候,我提問到討論區,助教就會回覆給我解決的辦法,也幫助我解決了一些問題。

整體來說我覺得在實際開發過程中可以學到比單純上課更多的東西。這讓我想到之前有分享過的直接學習法,也算是一種親身體驗,如果要學前端的開發,最好的方式就是去做一個作品。
10/20 成果發表
這次的成果發表分為2個場次舉行,第一場是在10/20,第二場在11/3,第二場甚至開了兩個會場,平均一天大概是17組左右的報告數量,這樣大家應該可以想像得出參加課程的人有多少了?
那之後有機會再來上傳我的成果發表影片,要特別感謝阿蘇教練在發表前兩天聽我報告,幫助我調整我的簡報和報告方式,我覺得當天的發表算是有順利結束!!!
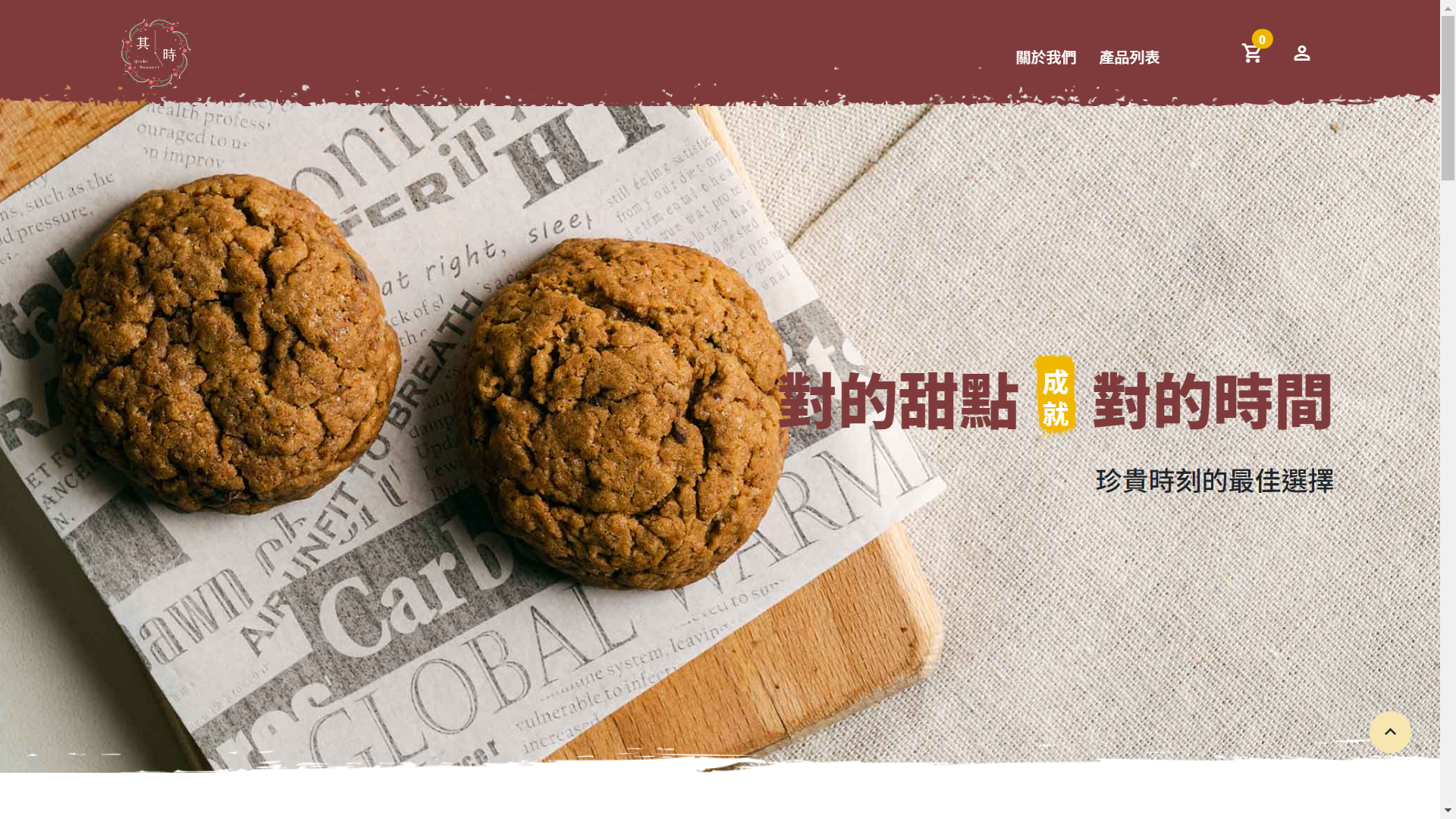
網站成果
最後,這邊也跟大家分享我的網站成果!!
目前這個網站還有一些版面尚未完工,我也會持續學習新的技能,繼續完善這個作品。那麼我們就下次見啦!!