2024 JS工程師養成直播班 完課心得
又是一堂直播課的結束,這次直播課感覺跟同學們之間有更多的連結,除了參加小組每週一起討論功課之外,還加入了同學發起的JS面試讀書會,也藉著這兩個活動找到了接下來專題的組員,而且組員們都超讚的,非常感謝也很期待接下來跟大家一起繼續學習的旅程。
之前已經有分享過六角學院直播班的進行模式,基本上每週會有一堂直播課、一堂助教直播,並且會有預習影音可以給大家在上課前先預習,接著在營隊正式開始的兩個月期間,每個平日都會有每日任務釋出,另外每週也都會有一個主線任務,完成所有的主線任務就會有獎品可以領,通常是延長影音的觀看時數或提供額外的課程給有完成作業的學生,身為一個熱愛學習的傢伙,我超愛這些獎品!!
那接下來我想分享下9週的學習歷程
第一週到第四週從變數開始學習到陣列物件的整合運用,也開始透過codewars刷題鍛鍊自己的JS邏輯,這段比較像是國小解數學題目,瘋狂解題就對了,把基礎扎穩。除了盡力完成所有的作業之外,我也嘗試將自己codewars刷題的過程錄製影片上傳到YT,有興趣可以前往觀看。
另外也練習寫了一些學習筆記,但本來是期待一週一篇,結果發現時間完全不夠用…希望之後再慢慢把這段筆記給補起來 ...
JavaScript學習筆記2-運算子是什麼
什麼是運算子
首先讓我們來觀察一下這個計算機,上面有加減乘除等按鈕,可以幫助計算機理解我們想要做些什麼,這就是運算子的功能,運算子是用來處理資料或變數的符號或關鍵字。
今天大家就當成是閱讀魔法書,來看看下面這些咒語以及咒語有哪些功能吧!!!
JavaScript有哪些運算子賦值運算子算數運算子比較運算子指數運算子邏輯運算子
賦值運算子賦值運算子其實之前我們介紹賦予變數的時候,就已經講過了,就是這個=!!賦值運算子的功能是可以將值紀錄到變數內。
123let a = 1;
但除了=之外,還有其他的幾個賦值運算子。
123456789let a = 1;a += 10; //a加10 並將結果賦值回a,此時1+10=11a ++; // a加1 並將結果賦值回a,此時11+1=12a -= 10; //a減10 並將結果賦值回a,此時12-10=2a --;// a減1並將結果賦值回a,此時2-1=1console.log(a);//得出1
我們來說明一下這些運算子:
+= 的作用是將a變數加上後面的值之後再賦予回a。
++ 的作用則是a變數+1之後賦予回a。
-+ 的作用是將a變數 ...
【後端】資料庫簡介與SQL基礎語法
這兩天報名了六角學院的後端工程師體驗營,今天馬上把預習影片看完,來寫筆記了!!
什麼是資料庫日常生活中我們會使用到非常多的資料庫,比方說去超市買菜,每個商品條碼的背後都是一個資料庫,紀錄了商品的價格、庫存、折扣是多少等資料,其實它就像是一個Excel表,以統一的格式進行紀錄,並且透過系統(伺服器)去管理這些資料。
就拿我之前賣餅乾時候計算包裝的試算表來說明吧,這裡每一橫列(row)都是一筆資料(紅色框框),每一直欄(column)都是一個屬性(綠色框框),記載這筆資料的某個訊息。
其實就跟Notion的Database是一樣,每一筆資料都可以設定多個不同的屬性,並且透過表格的方式可以看得出差異、能夠做比較。
如果單獨把Notion的其中一筆資料拉出來看,就會長這樣,這樣應該就很容易感受得出來屬性與資料的差異在哪裡了。不同於課表這類一般的表格,資料庫的資料是一筆一筆向下新增,每筆資料都會共用一樣的這些屬性,而屬性可以有多個。
什麼是SQLSQL(Structured Query Language) 中文稱作結構化查詢語言,是用來管理資料庫的程式語言
資料表建立與寫入如何建立資料表建立 ...
【切版專題】其時手工甜點的電商網
好的,我又來更新我的學習心得了!之前有提到我報名了六角學院的9個月培訓課程,這9個月的課程包含了3次為期2個月的直播課(總共6個月),以及2個專題製作,今天我要來分享我終於完成了第一個專題啦!!!
網頁切版專題班是什麼
切版其實就是layout,前端工程師要負責透過撰寫程式碼的方式,將設計師設計好的網頁版面呈現在網站上。而這次的切版專題就是由學員來發想主題,並交由六角指派的設計師來進行設計,設計完成之後再回到學員身上來,由學員來完成開發。
單人專題審查因為我在離職前就已經決定8-9月要和朋友到歐洲旅行一個月的時間,剛好卡在切版專題進行到一半的時間點,為了避免雷到組員,我在思考良久之後選擇了單人專題。但是六角學院這邊因為擔心單人挑戰,萬一勇者掛點的話會沒有辦法挽救,因此想要進行單人專題的同學都需要先經過事前審查。
審查的方式是六角會提供設計稿,而我們要完成網頁切版,另外還要提出自己的主題企劃。
過程是透過Notion的頁面進行提交和審核,助教一樣會提供回饋意見,70分以上才算及格,我因為在畫面寬度600px的情況下出現了x軸因此被扣了20分…幸好還是順利審核成功了。
專題教練審核 ...
JavaScript學習筆記1-什麼是變數?變數的命名與型別重點
JavaScript簡介我們在前面的文章中有提到HTML用於建立網站的骨架,CSS則是網站的裝潢,今天要說的這個JavaScript則是用於在網站中添加互動性的元素。
舉例來說,迪士尼樂園裡面有一個料理鼠王的設施,有點類似旋轉咖啡杯,但是它會帶你深入料理鼠王的場景,當你搭乘旋轉咖啡杯抵達指定空間時,眼前的大銀幕就會開始演出小米在廚房中四處逃竄躲避廚師的畫面,而當你移動到另外一個房間,天花板上的灑水設備則會自動啟動朝你噴水,模擬小米被水噴到的體驗。
JavaScript的作用就像這個場景,在網站中的某個指定部分觸發互動效果,讓網站不僅是靜態的展示,而是有更多動態與互動的功能。
什麼是變數「變數」在生活中常被用在那些可能會產生變化、或是難以預測的事情上面,如果我今天說「這個活動可能會有變數」,意思是活動可能會暫停、取消或是改期等等,因為有可能不同於原本的計畫,我們就會稱為變數,與那些不會改變的事物做一個對比。
舉例來說舉辦一個活動可能會遇到不同的天候狀況,不同的天候狀況則會使決策團隊決定出不同的結果:晴天的時候我們在草地上進行,雨天的時候則在室內進行,颱風天就取消活動,因此我們就可以將天 ...
六角學院2024切版直播班心得
我現在剛辦完線上Check In,48小時之後就要搭上飛機前往歐洲進行為期36天的自由行大冒險,明天一早還有很多行前預備的事項在等著我,人生第一次離開亞洲大陸,超級緊張的啦!!!
但我才剛剛寫完本屆切版直播班的第六和第七週主線任務,第八週主線任務至今尚未發布,看來是沒有機會完成了(回國之後再補寫!!!)。為了幫這一次的直播班留下一個完整的紀錄,雖然沒有強制我要寫這篇心得,我還是想要趕一下,把心得寫出來。
報名原因我之前的文章中有提到我參加了今年六角學院舉辦的體驗營,接著我就報名了為期九個月的React工程師培訓班,而切版直播班是這個培訓班的第一波課程。
我以為我做不到,其實我做得到其實體驗營進行到現在大概第7週而已,課程還沒結束,但我要提前先下課了QQ
回顧這7週,我發現在體驗營的時候主要都是學習html、css手刻網站的技巧,到了切版直播班開始使用Bootstrap這個css框架來切版,而其中最重要的原則就是1. 容器與內容分離、2. 結構與樣式分離,在寫Bootstrap的時候深刻的感受到了這一點,我的css內容越來越少了,取而代之的是套用在html標籤的class越來越多,但也 ...
【前端新手筆記】2-HTML常用標籤
上一篇文章中,我們有提到HTML標籤以及它的表達方式,這篇文章主要想要紀錄我常用HTML標籤。
網站標題標題有h1-h6,其中最重要的是h1,一個網站只會有一個h1標題,通常就是該網站或文章的主旨。
1<h1>標題</h1>
文字內容文章的內容可以使用p標籤來呈現,每一個p標籤就是一個段落。
12<p>歡迎來到即溶啟思!我是站長 邵Shao,我喜歡閱讀、喜歡學習,而這是我練習輸出所學的一個平台。</p><p>我在這裡試著用最簡單的方式,分享啟發思考的知識,而我今天要跟大家分享什麼是HTML,和CSS有什麼差別?</p>
斷行標籤如果希望文字屬於同一個段落,但又希望在下一行顯示,可以使用 <br>標籤
12<p>歡迎來到即溶啟思!我是站長 邵Shao,我喜歡閱讀、喜歡學習,而這是我練習輸出所學的一個平台。 <br>我在這裡試著用最簡單的方式,分享啟發思考的知識,而我今天要跟大家分享什麼是HTML,和CSS有什麼差別?</p>
嵌入連結想要在網站中嵌入連結 ...
離職一個月後終於開始期待每一天:六角學院2024工程師體驗營心得
我在今年5月離職,到現在剛好滿一個月了,感覺可以來分享一下這一個月以來我做了什麼。
其實離職之前我對每天的生活是完全沒有期待的,只有焦慮和疲憊。但離職滿一個月的現在,我可以很肯定的說「我終於開始期待每一天的生活了!」這中間的改變,我覺得很大一部分是因為「學習」,因為期待可以學到新的東西,或者發現自己還有可以調整的地方而對明天感到期待,因為我知道明天將會與今天有所不同。
接下來我想分享這一個月我跟著六角學院的2024工程師體驗營學到了什麼,以及它如何改變了我的生活。
為什麼想學習前端程式語言在離職之前我就開始對工程師這個行業感到好奇,主要是因為發現我所喜歡的幾個YouTuber、部落格作者或Podcast主持人都是工程師出身之後改行做自媒體,當時我就在思考工程師與知識型工作者之間有什麼共通點?他們是邏輯很好嗎?還是很懂得抓重點?
離職之前因為工作的關係,我自學架設了Moodle網站,也因為想要開始練習寫筆記,所以也自學架設了這個WordPress網站,架設的過程中接觸了一點點程式語言,也讓我開始思考會不會其實我也有機會可以成為工程師?畢竟過去的我從來沒有把「工程師」這個職業列入未來可能的 ...
【前端新手筆記】1-什麼是HTML?什麼是CSS?使用CodePen體驗撰寫網站吧!
前言今年4月底,我報名了六角學院的2024軟體工程師體驗營,成為了我學習網站前端設計的起點。
這個課程原價799元,因為剛好有追蹤柚智夫妻這個粉專,就用他們提供的折扣碼,買到了699元的課程。這個課程涵蓋60個小時從HTML、CSS到JavaScript的超完整教學影片,加上每週校長的直播課程、認真經營的Discord社群,甚至還有助教逐一批改作業並提供結業證書,超級精實的內容,剛好遇上我離職的這段期間,就決定要放下一切認真學習了。
歡迎來到即溶啟思!我是站長 邵Shao,我喜歡閱讀、喜歡學習,而這是我練習輸出所學的一個平台,我在這裡試著用最簡單的方式,分享啟發思考的知識,而我今天要跟大家分享什麼是HTML,和CSS有什麼差別?
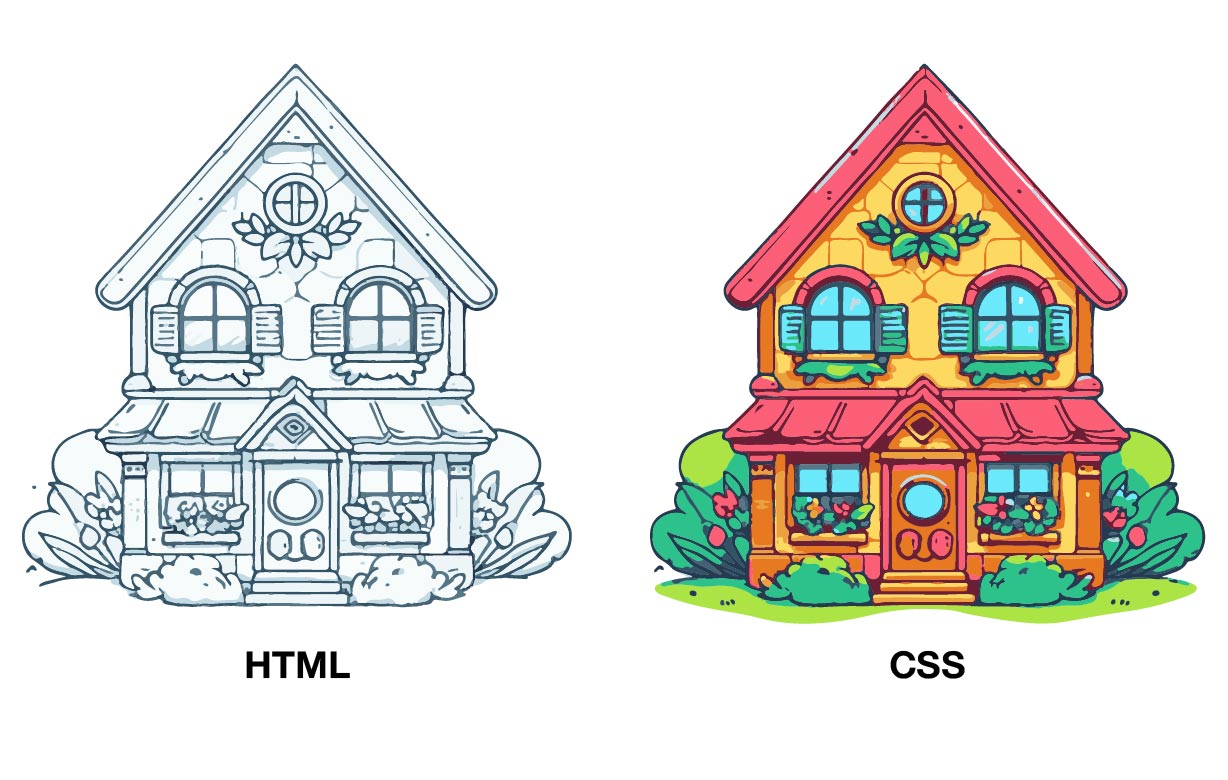
什麼是HTML?HTML簡單的來說就是網站的骨架,我們可以透過HTML的語法來告訴瀏覽器,我的網站放入了哪些內容以及這些內容的結構,好讓瀏覽器知道該如何顯示我的內容。
什麼是CSS?如果HTML是網站的骨架,CSS就好比是網站的裝潢,決定了網站的外觀;舉例來說,我們透過HTML插了一塊寫有網站標題的門牌,CSS則決定這塊門牌應該要長成什麼樣子,包含顏色、字體、 ...