2024 JS工程師養成直播班 完課心得
又是一堂直播課的結束,這次直播課感覺跟同學們之間有更多的連結,除了參加小組每週一起討論功課之外,還加入了同學發起的JS面試讀書會,也藉著這兩個活動找到了接下來專題的組員,而且組員們都超讚的,非常感謝也很期待接下來跟大家一起繼續學習的旅程。
之前已經有分享過六角學院直播班的進行模式,基本上每週會有一堂直播課、一堂助教直播,並且會有預習影音可以給大家在上課前先預習,接著在營隊正式開始的兩個月期間,每個平日都會有每日任務釋出,另外每週也都會有一個主線任務,完成所有的主線任務就會有獎品可以領,通常是延長影音的觀看時數或提供額外的課程給有完成作業的學生,身為一個熱愛學習的傢伙,我超愛這些獎品!!
那接下來我想分享下9週的學習歷程
第一週到第四週從變數開始學習到陣列物件的整合運用,也開始透過codewars刷題鍛鍊自己的JS邏輯,這段比較像是國小解數學題目,瘋狂解題就對了,把基礎扎穩。除了盡力完成所有的作業之外,我也嘗試將自己codewars刷題的過程錄製影片上傳到YT,有興趣可以前往觀看。
另外也練習寫了一些學習筆記,但本來是期待一週一篇,結果發現時間完全不夠用…希望之後再慢慢把這段筆記給補起來 ...
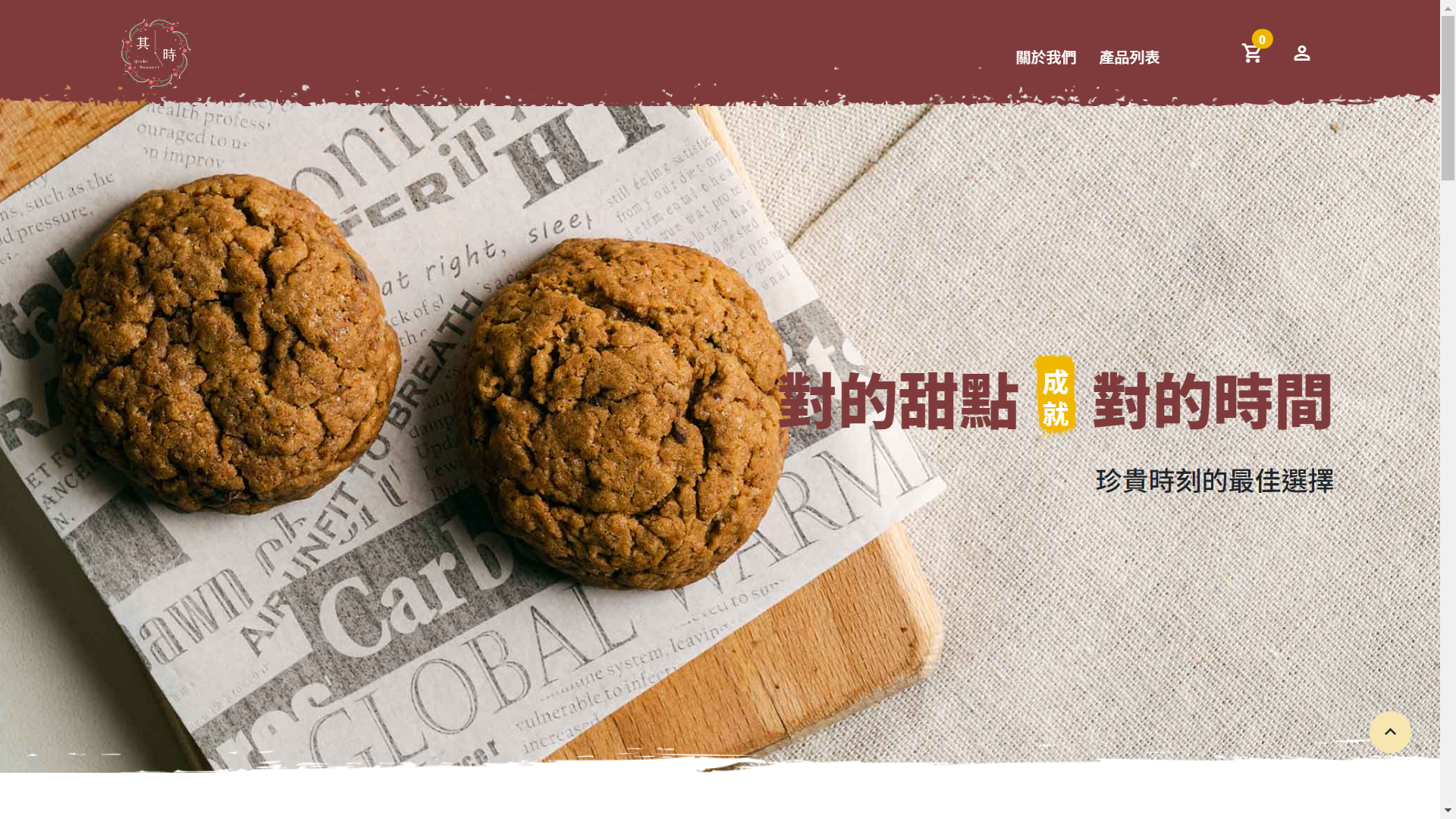
【切版專題】其時手工甜點的電商網
好的,我又來更新我的學習心得了!之前有提到我報名了六角學院的9個月培訓課程,這9個月的課程包含了3次為期2個月的直播課(總共6個月),以及2個專題製作,今天我要來分享我終於完成了第一個專題啦!!!
網頁切版專題班是什麼
切版其實就是layout,前端工程師要負責透過撰寫程式碼的方式,將設計師設計好的網頁版面呈現在網站上。而這次的切版專題就是由學員來發想主題,並交由六角指派的設計師來進行設計,設計完成之後再回到學員身上來,由學員來完成開發。
單人專題審查因為我在離職前就已經決定8-9月要和朋友到歐洲旅行一個月的時間,剛好卡在切版專題進行到一半的時間點,為了避免雷到組員,我在思考良久之後選擇了單人專題。但是六角學院這邊因為擔心單人挑戰,萬一勇者掛點的話會沒有辦法挽救,因此想要進行單人專題的同學都需要先經過事前審查。
審查的方式是六角會提供設計稿,而我們要完成網頁切版,另外還要提出自己的主題企劃。
過程是透過Notion的頁面進行提交和審核,助教一樣會提供回饋意見,70分以上才算及格,我因為在畫面寬度600px的情況下出現了x軸因此被扣了20分…幸好還是順利審核成功了。
專題教練審核 ...
六角學院2024切版直播班心得
我現在剛辦完線上Check In,48小時之後就要搭上飛機前往歐洲進行為期36天的自由行大冒險,明天一早還有很多行前預備的事項在等著我,人生第一次離開亞洲大陸,超級緊張的啦!!!
但我才剛剛寫完本屆切版直播班的第六和第七週主線任務,第八週主線任務至今尚未發布,看來是沒有機會完成了(回國之後再補寫!!!)。為了幫這一次的直播班留下一個完整的紀錄,雖然沒有強制我要寫這篇心得,我還是想要趕一下,把心得寫出來。
報名原因我之前的文章中有提到我參加了今年六角學院舉辦的體驗營,接著我就報名了為期九個月的React工程師培訓班,而切版直播班是這個培訓班的第一波課程。
我以為我做不到,其實我做得到其實體驗營進行到現在大概第7週而已,課程還沒結束,但我要提前先下課了QQ
回顧這7週,我發現在體驗營的時候主要都是學習html、css手刻網站的技巧,到了切版直播班開始使用Bootstrap這個css框架來切版,而其中最重要的原則就是1. 容器與內容分離、2. 結構與樣式分離,在寫Bootstrap的時候深刻的感受到了這一點,我的css內容越來越少了,取而代之的是套用在html標籤的class越來越多,但也 ...
離職一個月後終於開始期待每一天:六角學院2024工程師體驗營心得
我在今年5月離職,到現在剛好滿一個月了,感覺可以來分享一下這一個月以來我做了什麼。
其實離職之前我對每天的生活是完全沒有期待的,只有焦慮和疲憊。但離職滿一個月的現在,我可以很肯定的說「我終於開始期待每一天的生活了!」這中間的改變,我覺得很大一部分是因為「學習」,因為期待可以學到新的東西,或者發現自己還有可以調整的地方而對明天感到期待,因為我知道明天將會與今天有所不同。
接下來我想分享這一個月我跟著六角學院的2024工程師體驗營學到了什麼,以及它如何改變了我的生活。
為什麼想學習前端程式語言在離職之前我就開始對工程師這個行業感到好奇,主要是因為發現我所喜歡的幾個YouTuber、部落格作者或Podcast主持人都是工程師出身之後改行做自媒體,當時我就在思考工程師與知識型工作者之間有什麼共通點?他們是邏輯很好嗎?還是很懂得抓重點?
離職之前因為工作的關係,我自學架設了Moodle網站,也因為想要開始練習寫筆記,所以也自學架設了這個WordPress網站,架設的過程中接觸了一點點程式語言,也讓我開始思考會不會其實我也有機會可以成為工程師?畢竟過去的我從來沒有把「工程師」這個職業列入未來可能的 ...